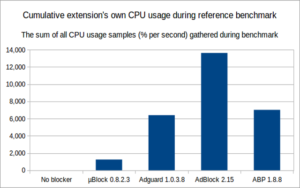
I switched to uBlock Origin from Adblock (Plus) when I had an issue with weird long loading times of some pages. I’m not sure if it was just a temporary issue with filters but switching to uBlock Origin helped. The uBlock benchmark also confirms that – that uBlock should be very CPU efficient.
As I already maintain my additional minimalist filter, recently I needed to block some elements on the 9to5mac.com site. Basically I needed to select an parent element of an element I find using the CSS selectors. Turns out this is a feature of “CSS4” available in the “:has()” class – unfortunately still not supported by any web browser, yet (as of 6/2017). As adblocks only apply the filters in CSS to pages, they suffer from limited filtering options such as this.
Luckily the author of uBlock Origin managed to implement the actually functionality of this “:has()” class. So I’m able to filter out all the annoying elements on pages. This shows me how superior uBlock Origin can be to the alternatives. (The universal ad blocking filters may not include such constructs though…)
9to5mac.com##div[itemprop="articleBody"] > div:has(div[itemprop="articleBody"] > div > div > h3)